apexchart 為一個非常直覺化的圖表套件工具,目前支援主流的三大 js 框架以及原生語法,今天我們拿 Vue.js 的範例當作例子吧
首先當然是引用進我們的專案,需要注意的是 Vue2 以及 Vue3 所使用的版本不同
npm install --save apexcharts
npm install --save vue-apexcharts (Vue2)
npm install --save vue3-apexcharts (Vue3)
並且之後將 apexchart.js 引用進專案
// Vue2
import VueApexCharts from 'vue-apexcharts'
Vue.use(VueApexCharts)
Vue.component('apexchart', VueApexCharts)
// Vue3
import VueApexCharts from "vue3-apexcharts";
const app = createApp(App);
app.use(VueApexCharts);
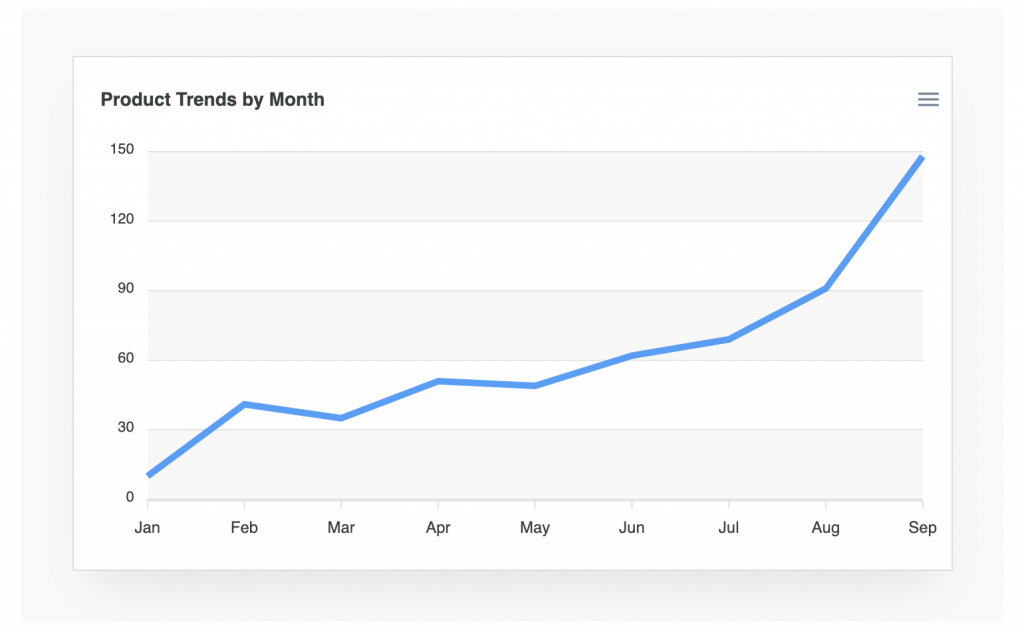
之後我們拿一個折線圖為例吧
<div id="#app">
<apexchart type="line" height="350" :options="chartOptions" :series="series"></apexchart>
</div>
new Vue({
el: '#app',
components: {
apexchart: VueApexCharts,
},
data: {
series: [{
name: "Desktops",
data: [10, 41, 35, 51, 49, 62, 69, 91, 148]
}],
chartOptions: {
chart: {
height: 350,
type: 'line',
zoom: {
enabled: false
}
},
dataLabels: {
enabled: false
},
stroke: {
curve: 'straight'
},
title: {
text: 'Product Trends by Month',
align: 'left'
},
grid: {
row: {
colors: ['#f3f3f3', 'transparent'], // takes an array which will be repeated on columns
opacity: 0.5
},
},
xaxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'],
}
},
},
})
在上面的代碼中,我們可以看到 apexchat 需要吃的兩個重點參數 options 與 series 分別代表著圖表所有控制與圖表所有資料,與 chart.js 不同,達到了關注點分離的效果,並且打開右上的的選單之後,可以直接將圖表下載成 svg / png / csv 的格式,也算是打包了一些常用的功能進去
但由於 apexchats.js 的功能過於龐大,因此他的套件整包算是偏肥的,並且由於黑科技過多因此翻文件的時間也會直線上升,對於一些使用 d3.js 這類比較硬核的開發者來說是比較會顧慮的點,這邊就看個人習慣以及能力來做選擇囉
由於內部的設定太多,這邊就不一一說明了,有興趣的可以前往官網去查看,今天的內容就到此結束啦~
